How to save product images for WooCommerce correctly
If you have a shopping cart in a website designed by Woodswork you will need to know about saving images for WooCommerce products.
These same principles apply to optimising any image for your website. When we add a name to a general page image it would contain keywords rather than the product name and the image would be sized differently for different uses. Learn more about adding and editing images in other areas of your site.
This tutorial shows the method via Photoshop.
UPDATE: We have also researched other options since this tutorial was created. Head over to our Optimising Images for Web tutorial to see a great free alternative that is super easy to use.
Open the image
From within Photoshop, select Open.
This will allow you to navigate to the folder you have your product images in.
Select the image
Depending on your computer, you will most likely see a window open where you can navigate though your drives and folders to find the raw image you need.
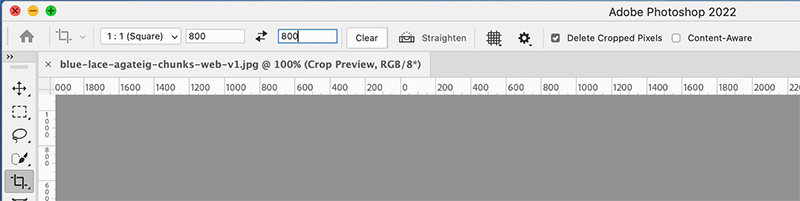
Setting the size on images for WooCommerce
For WooCommerce images we prefer a 1:1 ratio which will be a square. It suits all products whether they are horizontal or vertical. This is also a standard preset for WooCommerce. However, if you sell clothing on a model you may prefer the image to be taller than it is wide.
A good image size for the product images is 800 x 800 pixels.
Select the cropping tool (shown as greyed onthe left hand side) and you will see the settings fields for the cropping size.
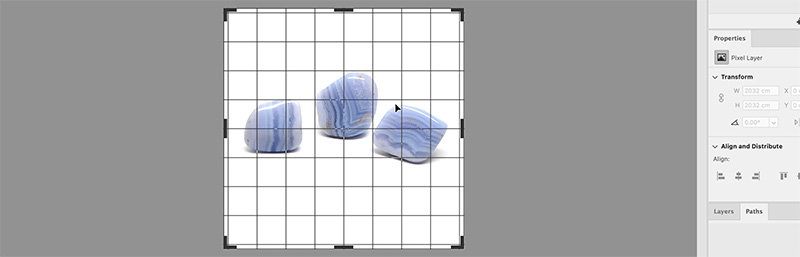
Cropping the image
Using the cropping tool, select the area of the image you want to show. Double click inside the grid to crop.
Optimising the file
Optimising the file is important for site speed. The smaller the file the better, without compromising the quality.
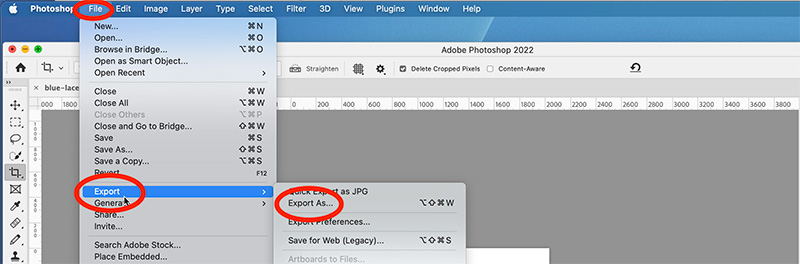
Head to File > Export > Export As
Save and name the file
Save the file and a box will pop up to name the file. Make sure that you add a relevant name to the file describing the product. This is important as it helps with search engine optimisation.
The next step
Now that you have your image ready to add to your new product go ahead and watch the next tutorial on how to create a new simple product in WooCommerce.
As always, if there is any other information you would like to see let us know.