Woo Commerce pages are sometimes cached in Divi and don’t take on the Divi Child styles so you end up finding you have lost styles.
This is easily sorted by the method on the post link below by Divi Kingdom.
How to fix lost styles in Divi
Layouts built using the WooCommerce Builder (such as empty cart, thank you & login) sometimes lose their styling on the front of your website.
This happens because of Divi’s CSS caching. If a page has 2 layouts, Divi stores the cached CSS for one layout only.
For example, the empty cart page is the same as the cart page. If you build a layout for the cart page with products added and also build another layout for the cart page with products added, Divi only loads the CSS of one of them. This then breaks the other.
The same for the checkout and the thank you pages. This also applies to the account page and the log-in page.
This is a workaround to fix the lost styles issue
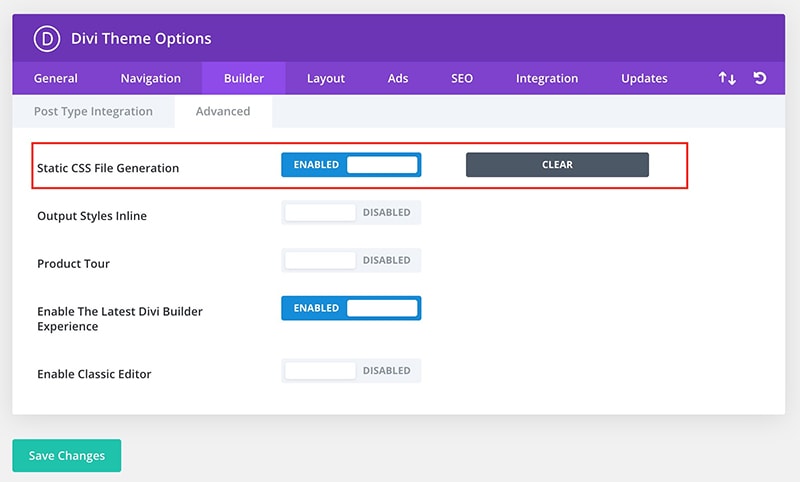
Head to your admin dashboard > Divi > Theme Options > Builder tab > Advanced tab > Static CSS File Generation.
Click the Clear button and check the frontend of the website to see if there is a change.
If this didn’t fix the issue, disable that option. This will fix the issue but the modules’ styles will be loaded inline.
Instead of doing that it may be a good idea to consider the use of a dedicated caching plugin. Autoptimize plugin is a great example and may wellctake care of the caching issue.
More WooCommerce-related articles, tips and tutorials
Add a new simple product to the products section in your WooCommerce website
How to save product images for WooCommerce correctly
How to manually manipulate or customise the order of products on a WooCommerce website