Adding hidden elements on a page
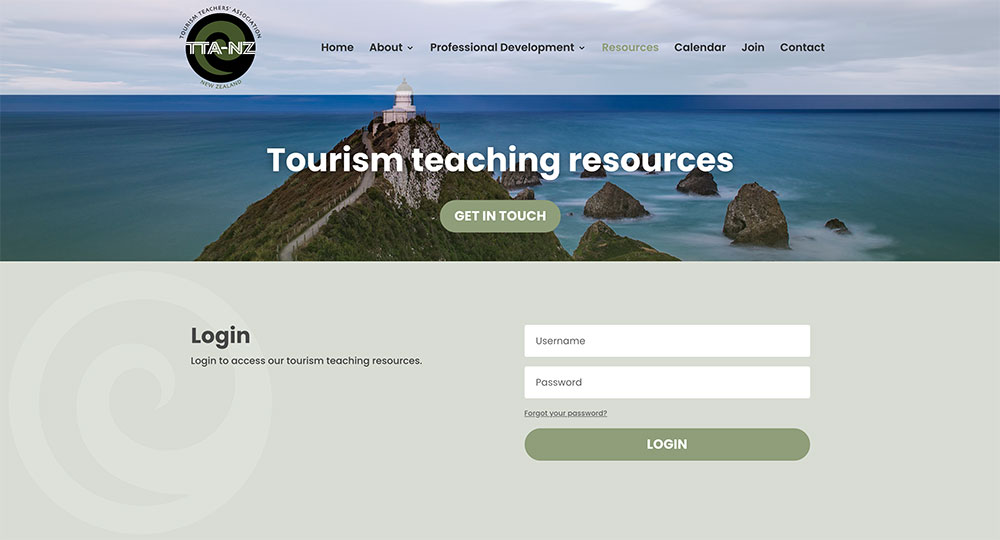
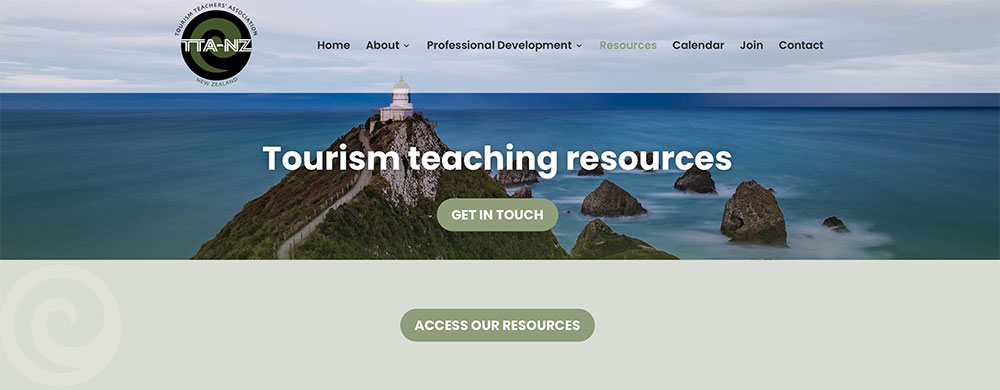
On login pages, where there is no redirect required to another page, I like to hide the content available until the user has logged in. Hidden elements are then available to view on the login page once the user has logged in.
If you’ve ever wanted to show different page elements to different users based on their user role or logged-in status this is the plugin you need. How about showing specific elements based on date and time? This third-party plugin Divi Magic makes this possible in Divi with ease. It gives you complete control over who can see elements and when they are able to see them.
We use the Divi Magic plugin for this. It’s is a brilliant plugin built especially for Divi.
This is how to implement Divi Magic hidden elements
In the row that has the login module, head on over to the Advanced settings. Set the visibility to hide all content until logged in.
You can Show or Hide any Divi section, row, column or module by the user’s logged-in state. Or by the user role or the even date and time.
You can use this plugin to hide sections from users that are logged out. Or show text to only authors, or make available that special deal for one week only. This plugin makes those tricky actions super easy!
The user availability will apply to standard WordPress users and any extra users that you’ve added.
It can be used in the backend and frontend builders as well as the Divi Theme Builder. You can access the Theme Builder from the dashboard. The new features allow you to choose who can view the module and specify if you want it to display at a specific time.
Always remember to back up your website before you install any plugins on your WordPress website.