The Divi Shop module allows you to display the products in lots of different ways but it doesn’t let you display the Categories.
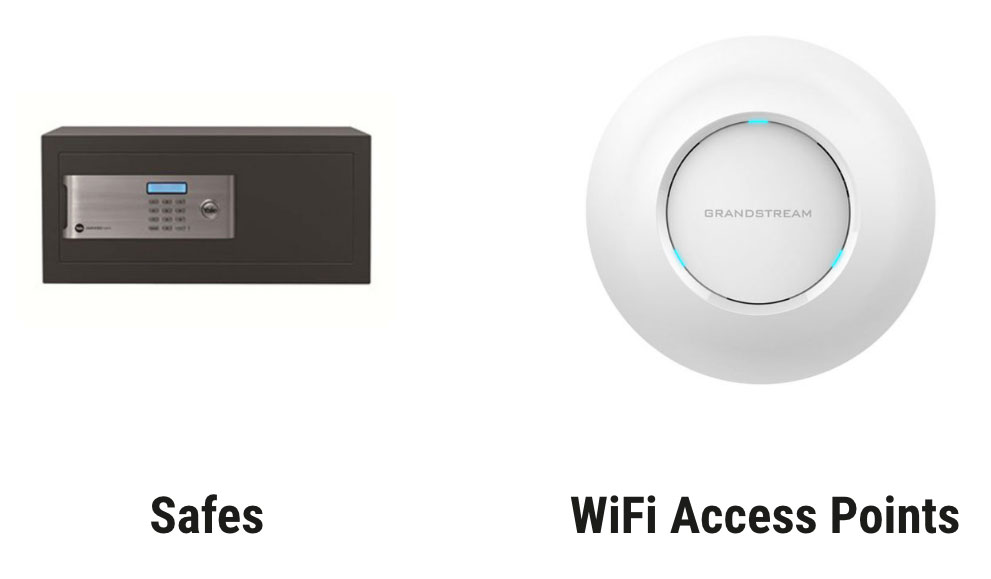
To do this add the Woo Category shortcode [product_categories] to a Code module. You will get this…
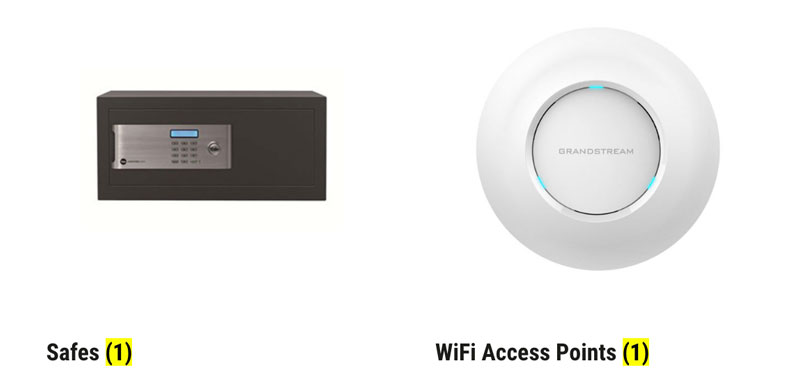
I have added the following CSS to the page style sheets to center the text, enlarge it and remove the product count.
.woocommerce ul.products li.product .woocommerce-loop-category__title, .woocommerce ul.products li.product .woocommerce-loop-product__title, .woocommerce ul.products li.product h3 {
padding: .5em 0;
margin: 0;
font-size: 1.5em;
text-align: center;}
mark.count {
display: none;
}