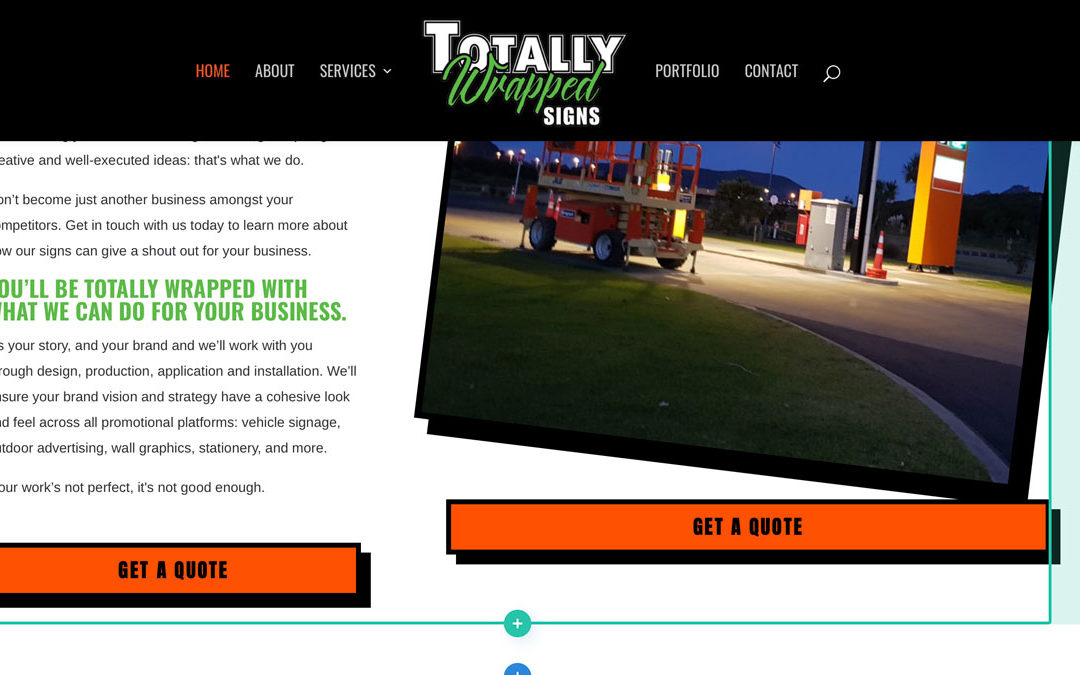
All you need is a little CSS
Divi doesn’t currently allow you to make a button full width with just the settings inside the Divi builder.
Luckily though, it’s very easy to make a full width button with just a little bit of CSS.
All you need to do is add the class “full-width-btn” to your button module custom css class in the advanced tab.
Then add the following CSS to your child theme style.css (or the custom css tab of your Divi Theme Options):
.full-width-btn {
width: 100%;
text-align: center;
}
And that’s it!
We found this helpful info on a great tutorial by Andy Hooke
Only want selected buttons full width?
Instead of adding the CSS to the core files you can add it to the module. This way only that specific button will be full width. It will be full width of the columns you add it to.
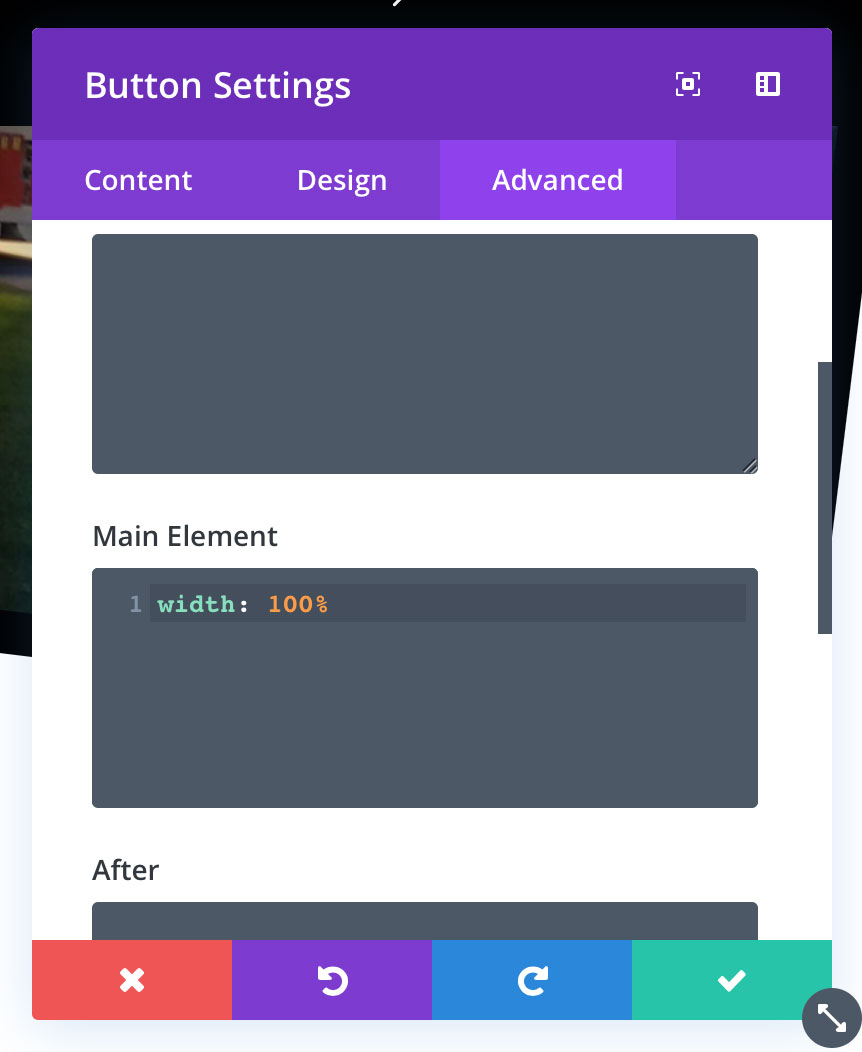
Head over to the Module > Advanced tab and add the CSS below to the Main Element.
width: 100%