Have you ever wanted a sticky button in WordPress? I was looking for a way to do this on a Divi site before they added Sticky Elements. I really wanted an easy way to do it and I am seriously gobsmacked at how ridiculously easy this was.
All I did was add a row to the Divi global custom footer, added a button with the link I wanted, and then added the following CSS to the Button module Advanced Settings > CSS > main element area…
position: fixed;
bottom: 15px;
right: 130px;
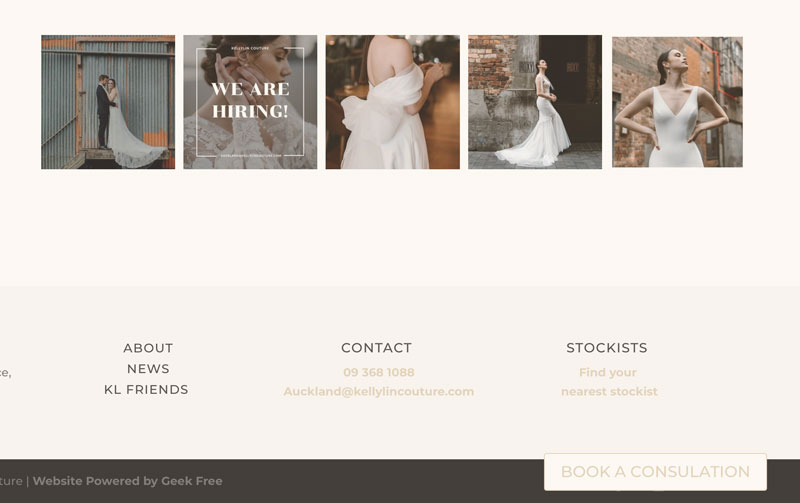
I wanted to match the look on the clients’ current site and this fix was absolutely perfect.
I will use this over and over!!!