This is easy to do with a little CSS and a class.
Geno does a great tutorial here
1. Create a multi-column row within your section.
2. Open up the row settings, go to the “Advanced tab”, and add this custom CSS Class: gq_r_fixed_buttons
3. While you are in the row settings, go to the “Design” tab, and enable “Equalize Column Height”
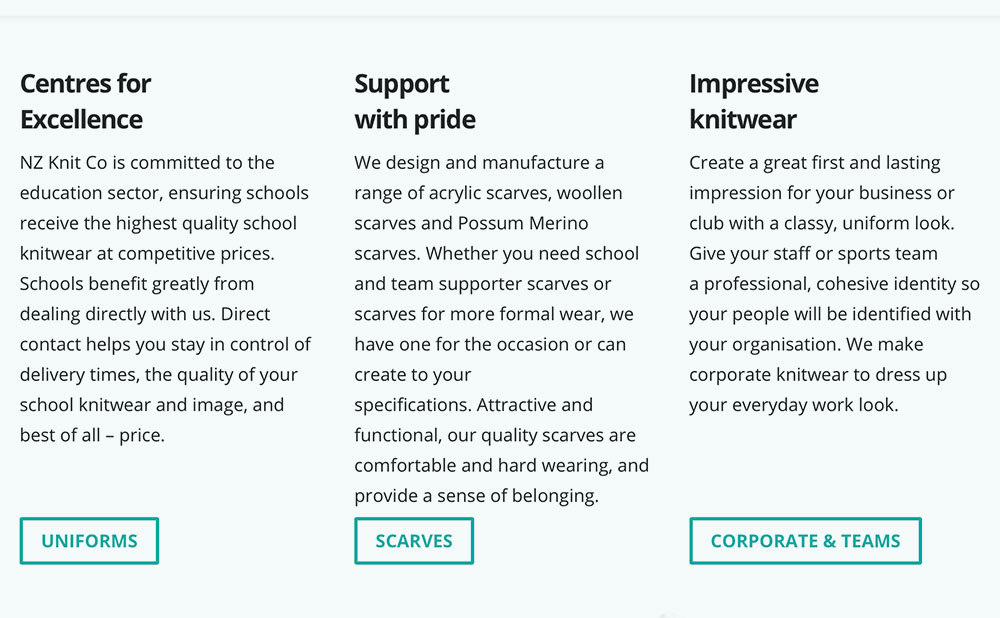
4. Go ahead and add your text, image, or blurb modules and add your button modules below each one.
Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
Add this CSS.
/* buttons fixed to the bottom */
.gq_r_fixed_buttons .et_pb_column {
padding-bottom:30px;}
.gq_r_fixed_buttons .et_pb_button_module_wrapper {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;}