Add an alternative logo on mobile
Now and then for design reasons the logo on mobile may not be fit for purpose. With a small amount of CSS we can show you how to add an alternative logo to a website on mobile view in Divi.
There are loads of reasons you may want to do this. A client may prefer a small use logo or different colourway for mobile.
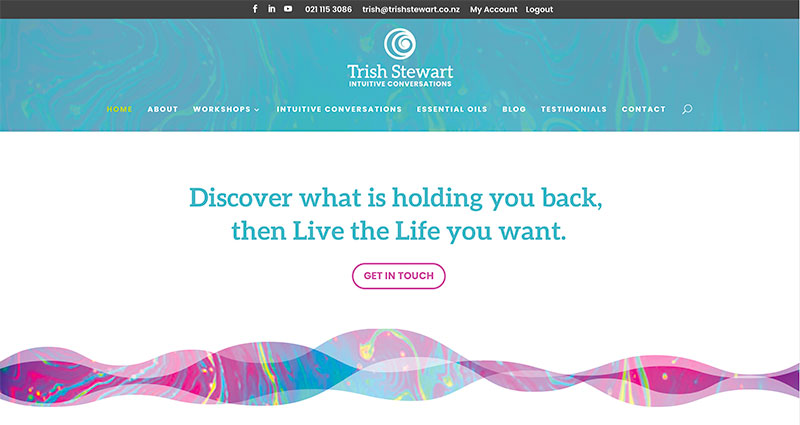
On a recent site redesign we were given to do we wanted to encorporate a background that changed as the site moved.
That meant that the Header bar was virtually transparent with an image that was hidden as we scrolled.
Header transitions
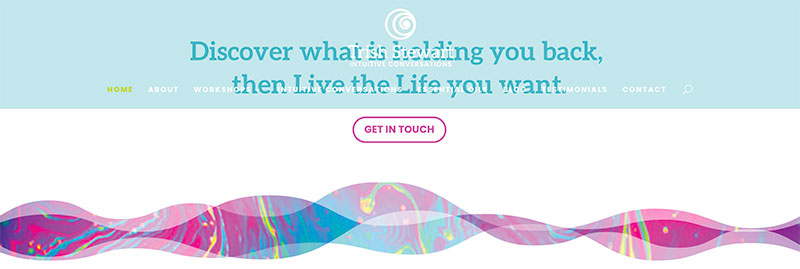
As you scroll down the transition goes from a painted art effect to a transparent screen. We know this is unusual but it really fits the client as she is a clairvoyant. She loves it.
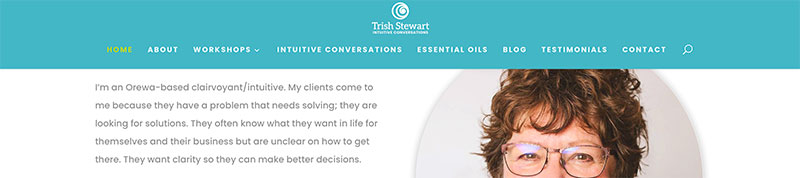
The final transition
The final resting place for the navigation is solid teal. But this doesn’t work well in mobile view.
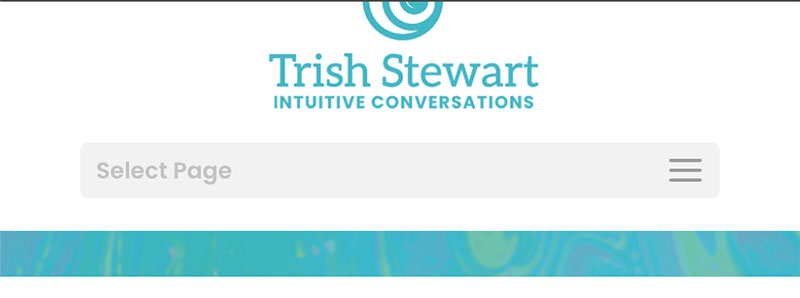
How to change the Dive logo on mobile
It’s very straight forward:
#1 STEP
Upload the mobile logo image in your media library and get its URL.
#2 STEP
Go to Divi > Theme Options > Custom CSS and add this css code into the box:
@media only screen and (max-width: 981px) {
#logo {
content: url("https://yourwebsite.com/mobile_logo.png");
}
}#3 STEP
Then, replace the URL SAMPLE with the URL of your mobile logo.
You will find the name in the bottom right hand corner of the image in the media gallery.
That’s it.
We added a new logo on mobile view on the following:
Checkout our some other Quick Tips
How to customise columns widths in Divi