Customise column widths in the Divi by Elegant Themes
Although Divi gives us a great range of options for column configurations, sometimes you want something else.
Luckily, there is a very simple and easy way to customise column widths by using a little simple math and css. You can read more about this video by Pee-Aye Creative.
First Step – Add a row
First we add a row with the number of columns you’d like.
Second Step – edit the setting that apply to the row
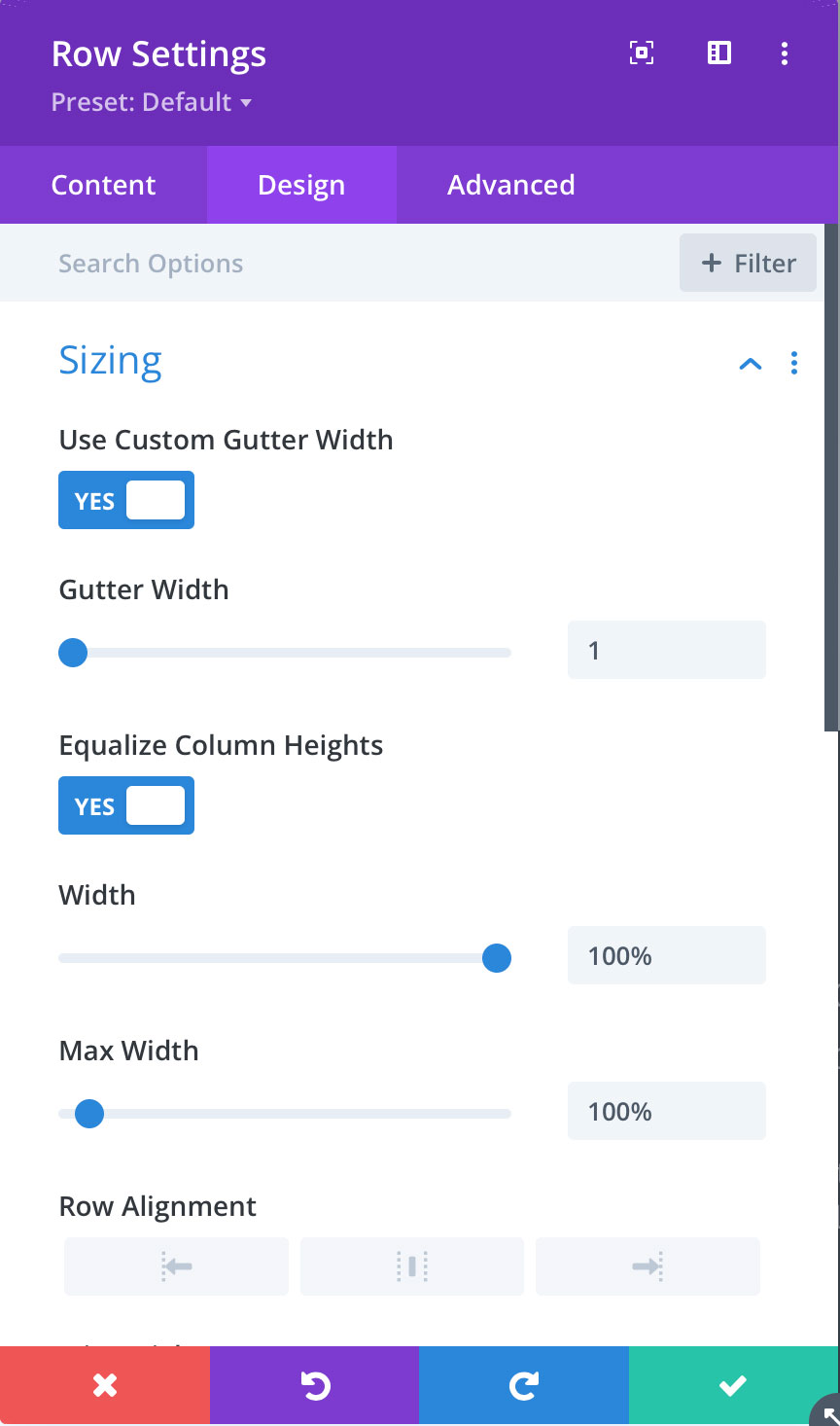
Edit the row settings as in the pic below…
Custom Gutter Width – Yes
Gutter Width – 1
Equalize Column Heights – Yes (not crucial)
Width – 100%
Max Width – 100%
Third Step – Add CSS to the advanced settings on each column
You’ll need to make sure that the columns sizes add up to 100.
You can use any configuration, so long as it adds up to 100.
So this 5 column row could be… 10, 10, 60, 5, 15 = 100
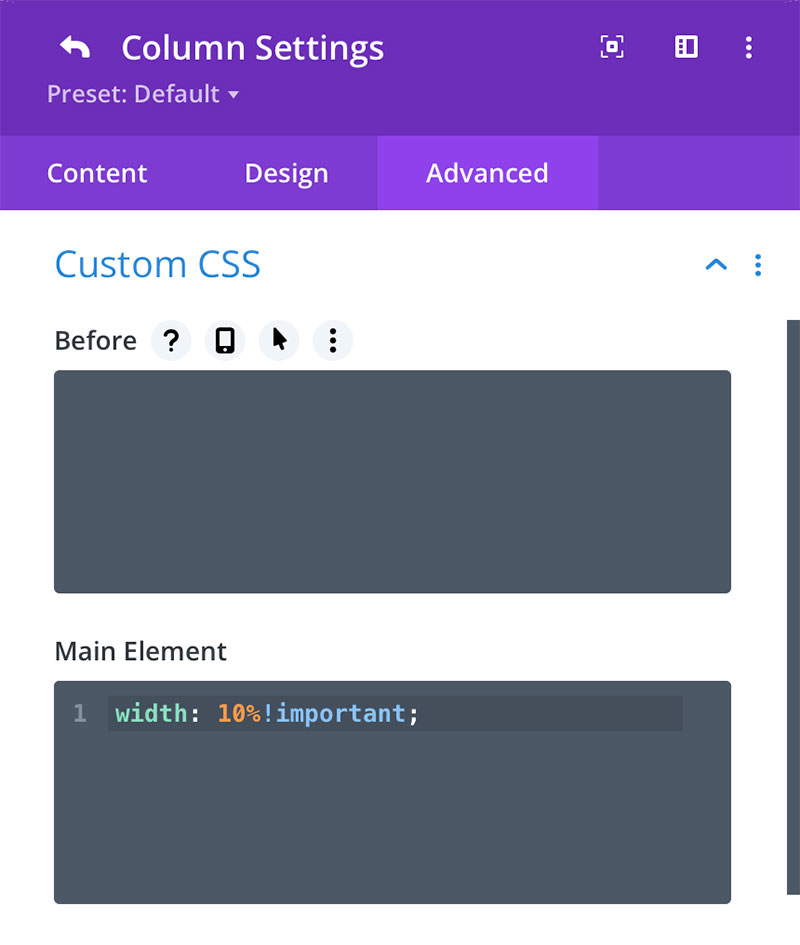
On each columns settings head to Advanced > Custom CSS.
Then add the percentage you want to apply to the row…
width: (the percentage you want)%!important;
Fourth Step – Add spacing to the section
Once you have your row sorted with the correct sizes, you can add some padding to the section left and right to bring the sides in.
For more great menu ideas head to our Quick Tips