Editing an image border to make a rounded or circular image
To begin adding text modules to your website Login to your website using your user name and password.
Select the page or post to be edited.
A border style can be applied to an image module, a text module or anything that has a Border in the Settings Design options.
IMPORTANT To create a circle the image the following settings are applied to must be square.
Editing an image
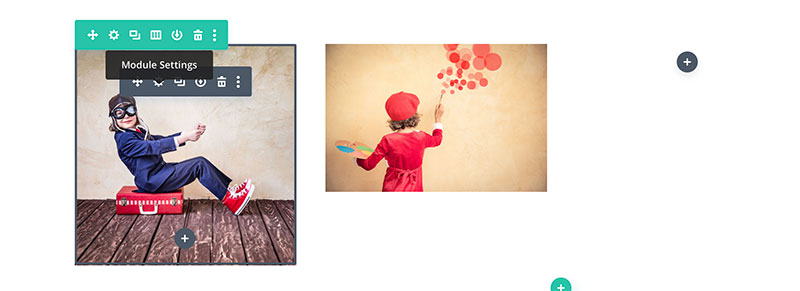
Hover over the image and select the cog icon.
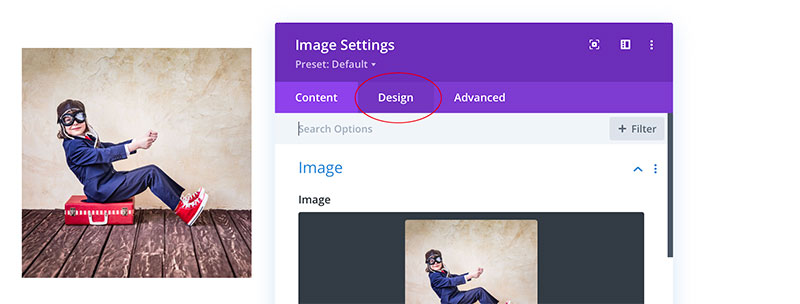
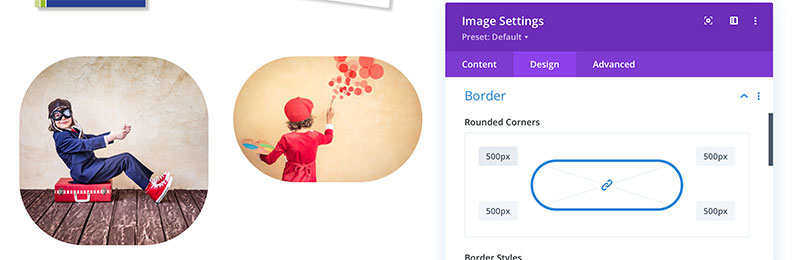
Select the Design tab
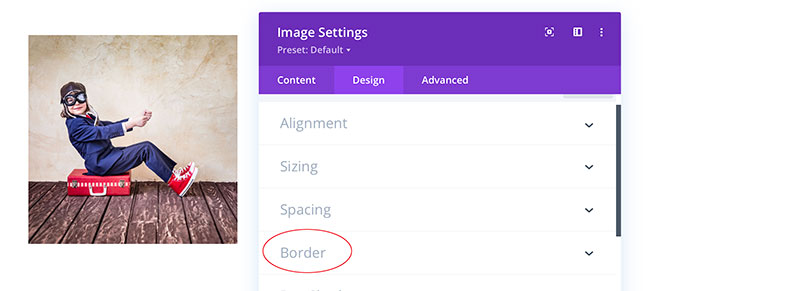
Choose the Border options.
NOTE the arrow to the right allows you to toggle through the options within the accordian style settings box.
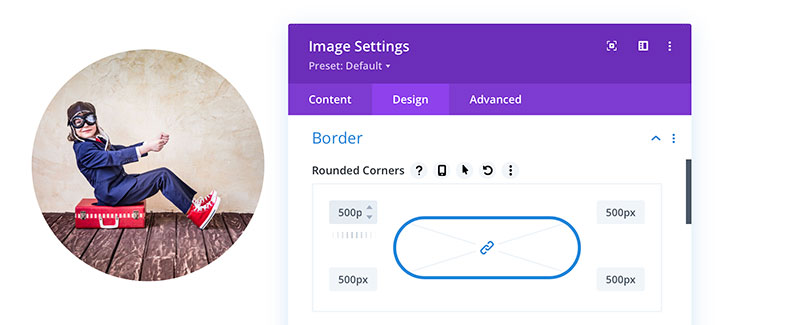
Add enough px to create a large border corner.
Here I have added 500px.
If I added only 100px the image would be a round edged square.
To create a circle the original image must be square.
The first image with 100px creates a rounded square.
The second rectangular image with 500px applied creates a rounded rectangle.