You can use CSS to make just one WordPress menu entry a different color so that stands out from the rest.
It’s pretty easy to change the color of just one WordPress menu entry, you need to do three things. First you need to find the navigation menu ID that your website is associating to that navigation menu entry. Second you’ll add in some custom CSS that will make that menu entry a different color. Lastly, customize the colors of that sample CSS to match your website.
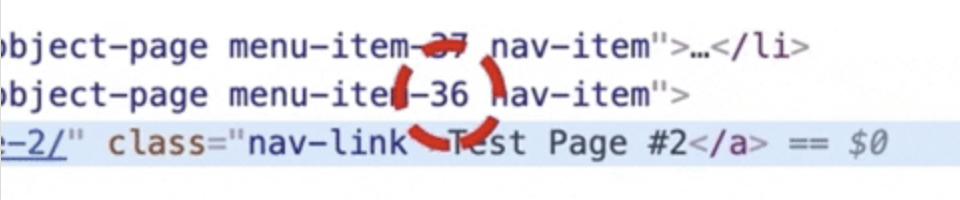
You’ll need to inspect the element to find the unique menu number to apply to the code added below.
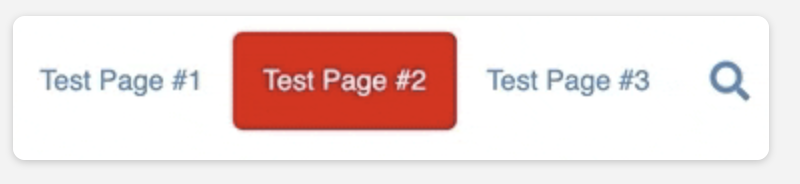
.menu-item-XXX {
background: #ff0000 !important;
border-radius: 5px;
color: #ffffff !important;
}
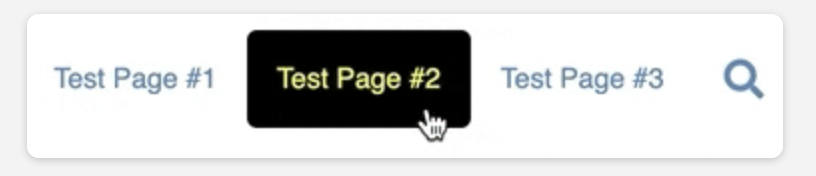
.menu-item-XXX:hover {
background: #000000 !important;
border-radius: 5px;
color: #ffffff !important;
}
.menu-item-XXX a {
color: #ffffff !important;
}
.menu-item-XXX a:hover {
color: #ffff00 !important;
}The above code will look like the images below but you can easily remove the background and border code if you only want the text and hover colour to change.